在 AI 輔助程式開發的時代,Claude Code 成為開發者不可或缺的命令列工具。本文將帶您從零開始,使用 fnm 管理 Node.js 環境,並成功安裝 Anthropic 的 Claude Code CLI 工具。無論是初學者或經驗豐富的開發者,都能在 5 分鐘內完成設定!
什麼是 Claude Code?
Claude Code 是 Anthropic 推出的革命性命令列工具,讓開發者能夠:
- 🚀 直接從終端機與 Claude AI 對話
- 💻 快速產生、檢查和最佳化程式碼
- 🔧 自動化繁瑣的程式設計任務
- 📝 獲得即時的程式碼建議和解釋
與傳統的網頁介面相比,Claude Code 提供更流暢的開發體驗,特別適合需要快速迭代的專案開發。
為什麼選擇 fnm 管理 Node.js?
在安裝 Claude Code 之前,我們需要先設定 Node.js 環境。雖然可以直接從 Node.js 官網下載安裝,但使用 fnm (Fast Node Manager) 有以下優勢:
| 特性 | fnm | 傳統安裝 |
|---|---|---|
| 版本切換 | ✅ 一個指令即可切換 | ❌ 需要重新安裝 |
| 速度 | ✅ Rust 撰寫,極速切換 | ❌ 較慢 |
| 專案隔離 | ✅ 支援 .node-version | ❌ 全域統一版本 |
| 跨平台 | ✅ Windows/Mac/Linux | ✅ 支援 |
前置需求
在開始安裝之前,請確認您的系統符合以下條件:
系統需求
- 作業系統: Linux、macOS 或 Windows (WSL)
- 記憶體: 至少 4GB RAM
- 硬碟空間: 至少 1GB 可用空間
- 網路: 穩定的網際網路連線
必要工具檢查
開啟終端機,執行以下指令檢查 curl 是否已安裝:
curl --version
如果顯示版本資訊,代表已安裝。若出現 “command not found”,請先安裝 curl:
Ubuntu/Debian:
sudo apt-get update && sudo apt-get install curl
macOS (使用 Homebrew):
brew install curl
Fedora/CentOS:
sudo yum install curl
詳細安裝步驟
步驟 1:安裝 fnm
執行以下指令下載並安裝 fnm:
curl -fsSL https://fnm.vercel.app/install | bash
💡 提示: 這個指令會自動下載適合您系統的 fnm 版本,並修改 shell 設定檔。
步驟 2:載入 fnm 環境設定
安裝完成後,需要重新載入 shell 設定。根據您使用的 shell 執行相應指令:
Bash 使用者:
source ~/.bashrc
Zsh 使用者:
source ~/.zshrc
Fish 使用者:
source ~/.config/fish/config.fish
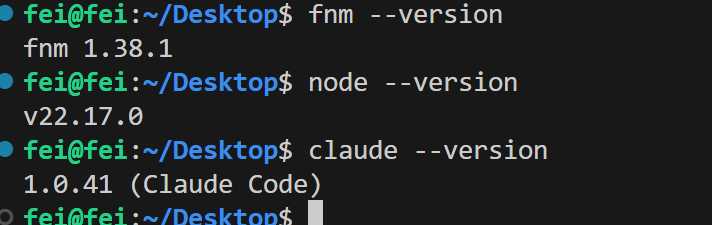
步驟 3:驗證 fnm 安裝
fnm --version
您應該會看到類似這樣的輸出:
fnm 1.35.1
步驟 4:安裝 Node.js v22
使用 fnm 安裝最新的 Node.js v22:
fnm install v22
fnm use v22
fnm default v22
📌 說明:
fnm default指令會將 v22 設為預設版本,這樣每次開啟新的終端機都會自動使用此版本。
步驟 5:確認 Node.js 和 npm 版本
node --version # 應顯示 v22.x.x
npm --version # 應顯示 10.x.x 或更高
步驟 6:設定 npm 全域資料夾(避免權限問題)
為了避免安裝全域套件時的權限問題,建議設定專屬的 npm 全域資料夾:
mkdir -p ~/.npm-global
npm config set prefix '~/.npm-global'
echo 'export PATH=~/.npm-global/bin:$PATH' >> ~/.bashrc
source ~/.bashrc
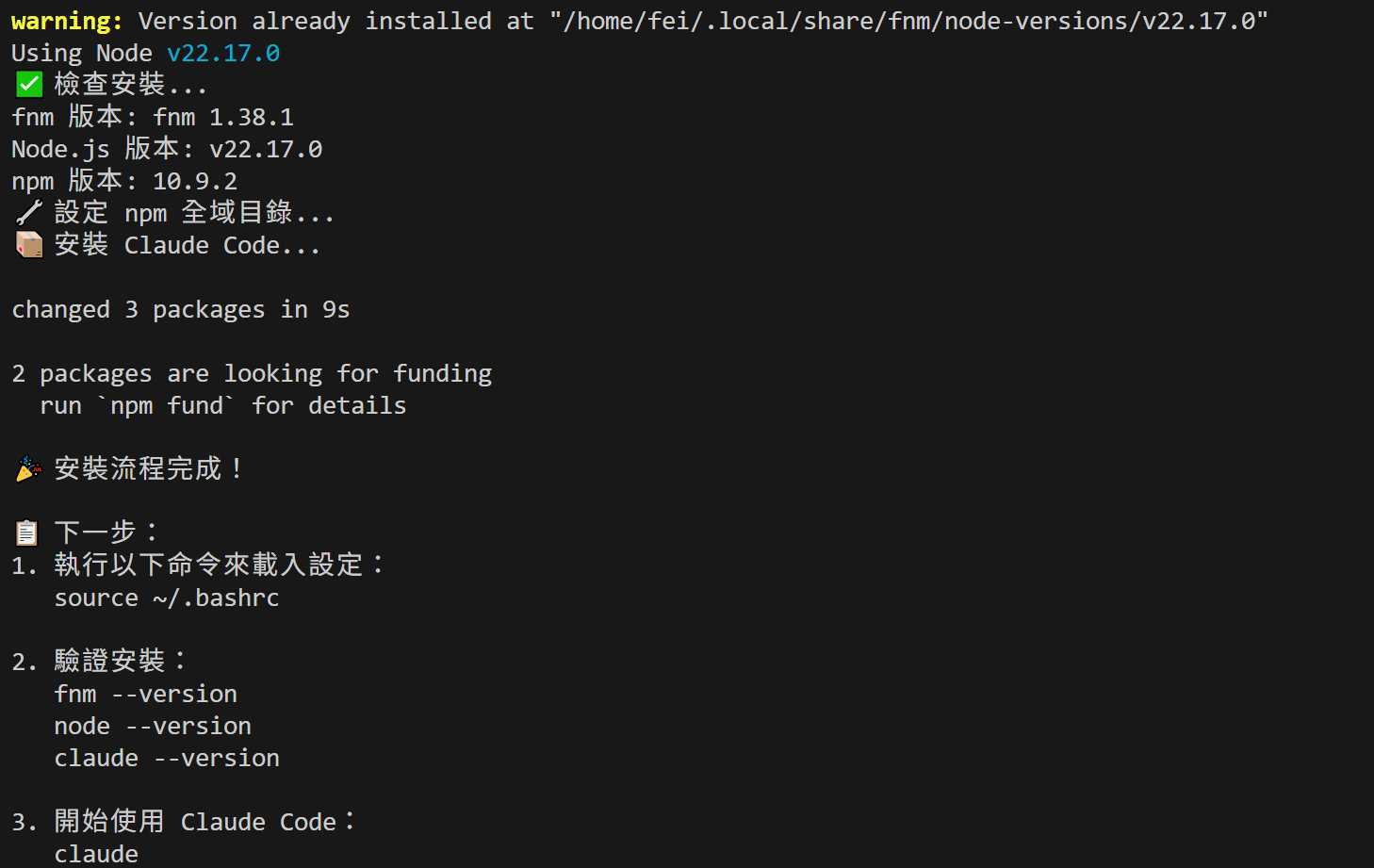
步驟 7:安裝 Claude Code
現在可以安裝 Claude Code 了:
npm install -g @anthropic-ai/claude-code
步驟 8:驗證安裝成功
claude --version
如果安裝成功,您會看到 Claude Code 的版本號。
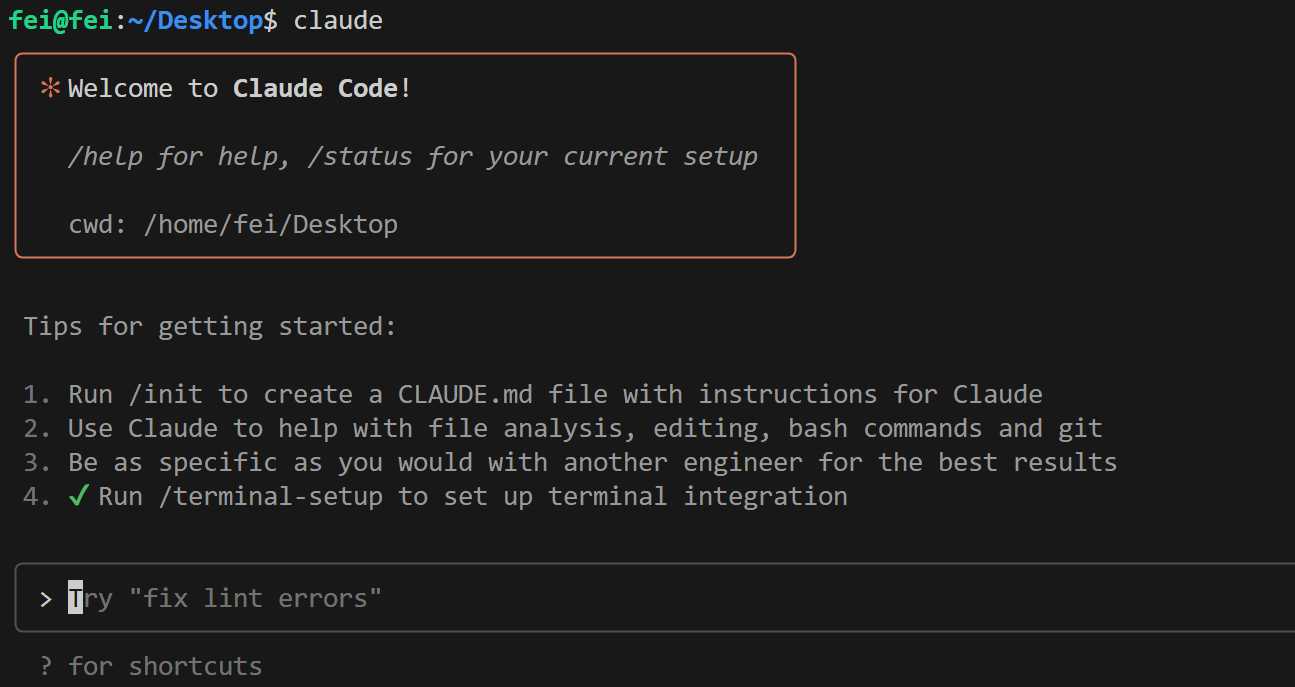
步驟 9:首次設定 Claude Code
執行 Claude Code:
claude
首次執行時,系統會要求您:
1. 輸入 Anthropic API 金鑰
2. 選擇預設模型(建議選擇 claude-opus-4-20250514)
3. 設定其他偏好選項
🔑 取得 API 金鑰: 請前往 Anthropic Console 註冊並取得您的 API 金鑰。
常見問題排除
問題 1:fnm: command not found
原因: fnm 環境變數未正確載入
解決方案:
# 手動設定 fnm 路徑
export FNM_PATH="HOME/.local/share/fnm"
export PATH="FNM_PATH:PATH"
eval "(fnm env)"
問題 2:npm 權限錯誤 (EACCES)
原因: 嘗試寫入系統資料夾
解決方案:
確保已執行步驟 6 的 npm 全域資料夾設定,或使用以下指令修復:
npm config get prefix # 檢查目前設定
npm config set prefix '~/.npm-global' # 重新設定
問題 3:使用了錯誤的 Node.js 版本
原因: 系統上有多個 Node.js 安裝
解決方案:
# 列出所有已安裝的版本
fnm list
# 切換到正確版本
fnm use v22
# 確認目前版本
fnm current
問題 4:Claude Code API 認證失敗
原因: API 金鑰無效或未設定
解決方案:
# 設定環境變數
export ANTHROPIC_API_KEY="your-api-key-here"
# 或加入到 .bashrc 永久儲存
echo 'export ANTHROPIC_API_KEY="your-api-key-here"' >> ~/.bashrc
source ~/.bashrc
快速安裝腳本
為了簡化安裝流程,我準備了一個自動化腳本。將以下內容儲存為 install-claude-code.sh:
#!/bin/bash
echo "🚀 開始安裝 fnm 和 Claude Code..."
# 檢查是否已安裝 fnm
if command -v fnm &> /dev/null; then
echo "✅ fnm 已經安裝"
else
echo "📦 安裝 fnm..."
curl -fsSL https://fnm.vercel.app/install | bash
fi
# 載入 fnm 環境
echo "🔄 載入 fnm 環境..."
export FNM_PATH="HOME/.local/share/fnm"
if [ -d "FNM_PATH" ]; then
export PATH="FNM_PATH:PATH"
eval "(fnm env)"
fi
# 安裝 Node.js
echo "📦 安裝 Node.js v22..."
fnm install v22
fnm use v22
fnm default v22
# 設定 npm 全域資料夾
echo "🔧 設定 npm 全域資料夾..."
mkdir -p ~/.npm-global
npm config set prefix '~/.npm-global'
if ! grep -q ".npm-global/bin" ~/.bashrc; then
echo 'export PATH=~/.npm-global/bin:PATH' >> ~/.bashrc
fi
export PATH=~/.npm-global/bin:$PATH
# 安裝 Claude Code
echo "📦 安裝 Claude Code..."
npm install -g @anthropic-ai/claude-code
echo "✨ 安裝完成!"
echo "請執行: source ~/.bashrc"
echo "然後執行: claude"
使用方法:
chmod +x install-claude-code.sh
./install-claude-code.sh
Claude Code 實用技巧
1. 基本使用方式
# 開始對話
claude
# 從檔案讀取提示
claude < prompt.txt
# 使用管道
echo "解釋這段程式碼" | claude
2. 專案開發整合
在專案資料夾中使用 Claude Code:
cd my-project
claude "請分析這個專案的結構並提供改進建議"
3. 程式碼審查
git diff | claude "請審查這些變更並提供回饋"
4. 自動化任務
建立別名簡化常用操作:
# 在 ~/.bashrc 中加入
alias claude-explain="claude '請解釋這段程式碼的功能'"
alias claude-optimize="claude '請最佳化這段程式碼的效能'"
alias claude-test="claude '請為這段程式碼撰寫單元測試'"
進階設定
使用專案特定的 Node.js 版本
在專案根目錄建立 .node-version 檔案:
echo "v22" > .node-version
啟用自動版本切換:
# 在 ~/.bashrc 中加入
eval "$(fnm env --use-on-cd)"
設定 Claude Code 偏好
建立設定檔 ~/.claude/config.json:
{
"model": "claude-opus-4-20250514",
"temperature": 0.7,
"max_tokens": 4000,
"theme": "dark"
}
更新與維護
更新 fnm
curl -fsSL https://fnm.vercel.app/install | bash -s -- --skip-shell
更新 Node.js
fnm install v22 --latest
fnm default v22
更新 Claude Code
npm update -g @anthropic-ai/claude-code
結語
成功安裝 Claude Code!現在可以享受 AI 輔助程式設計帶來的效率提升。Claude Code 不僅是一個工具,更是智慧程式設計夥伴。
記住以下要點:
- 🔄 定期更新工具以獲得最新功能
- 🔐 妥善保管您的 API 金鑰
- 💡 探索更多使用情境,發揮 Claude Code 的潛力
- 🤝 加入社群,與其他開發者交流使用心得